Web Development Process: 5 Steps Process and Complete Guide

Most people think the website development process is challenging and requires too many resources and money. Do you think the same? If yes, then you need to read this blog twice. Indeed, having an aesthetically pleasing website is not a cakewalk, but with a clear stepwise guide, you can easily produce exceptional outcomes and develop your website like a pro! Now you must be thinking about what kind of steps should be followed. Here we will describe certain steps that streamline the web development process and save your resources smartly.
It is believed that there are nearly two billion websites and well over 5 billion users online, so it has always been challenging to enter into this massive community, but businesses should act smart enough to reap fruitful benefits from it.
There are many different tasks involved in web development; it is not just about putting coding on a website. All the phases of planning, designing, testing, and launching are included. In addition, a website requires the collaboration of many specialists and professionals from beginning to end. Therefore, it’s also a good idea to have a clear plan of action for creating and designing a page.
Analysis, design, programming, testing & review, deployment, and maintenance are the primary stages of web development. To make your digital vision a reality, it’s essential to work with web developers with vast industry experience and a high skill level. In this article, we detail the various steps involved in developing a website and much more related to that. Let’s explore these stages briefly.
Defining Web Development Process

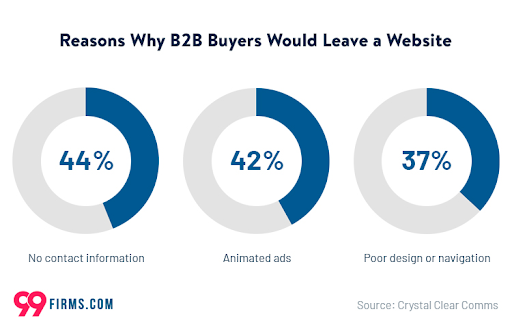
Source: 99Firms
Building websites and web apps that function online are called web development. Everything from coding a fully-fledged, powerful web application and a content management system to a straightforward static one-page website.
The software development life cycle, or SDLC, for creating websites consists of the following:
- The coding of the application logic
- Incorporating database and managing user queries
- Designing user interface
- Hosting the website on a server
- Update and maintenance of the website
The web development process encompasses all related development tasks, including client-side scripting, server-side scripting, server, and network security configuration, eCommerce development, and content management system (CMS) development, even though web development typically refers to web markup and coding.
5 Steps of the Website Development Process
You must adhere to strict guidelines and instructions while developing a website or an online application. In the long run, ignoring one minor issue could lead to significant issues.
We’ll start by discussing the five key phases of a web project’s life cycle. We’ll also discuss their significance.
Gather Information and Do Planing
Web developers make a plan for how to start from scratch before beginning the web development process. Research, analysis, and discovery sessions can all result in successful web development. However, if your development staff is unaware of the subject matter of your project, you cannot reach this stage.
To create a thoughtful plan, you must first gather all the necessary data. Finding out what your business needs can be done by asking the correct questions. Next, your team members should consider how a well-designed website might aid them in achieving their objectives.
The development team also creates a site map to aid users in finding material more quickly. A bird’s-eye perspective of the website can be obtained through the site map. It also encourages you to consider the relationships between certain pages and other pages on the website. Wireframing, defining layouts and creating the user interface and experience take a lot of labor.
Use the Right Technology
Utilize modern technology—frameworks, new libraries, coding environments, deployment tools, etc. According to Marek Kirejczyk, VP of Engineering at DaftCode, they will save you time and effort.
Using the appropriate frameworks, libraries, and other tools will simplify your developer life. Therefore, be sure to use the appropriate tools for your project and avoid using available resources merely out of convenience.
Frameworks
- If you are about to use JavaScript, use jQuery, AJAX, etc.
- Install a reputable PHP framework if you’re working on a PHP project. Laravel, Symfony, CodeIgnitor, CakePHP, Zend Framework, Phalcon, Aura, PHP-MVC, etc, are a few examples of PHP frameworks.
- Use a UI framework like Bootstrap to produce stunning designs.
Libraries
- You can save a tonne of time by using CSS libraries like Normalize.css and Pure.css, as well as grid frameworks like Semantic Grid System and Flexible Grid System.
- You may build animation and hover effects using the CSS libraries Animate.css and Hover.css, respectively.
Plugins
- Plugins let you add new functionality to your project without adding any additional code. Visit the following websites to obtain JavaScript and jQuery plugins: Unheap.com and jQuery. In, and GitHub.com.
Designing
It’s time to start working on the website design after establishing wireframes, a sitemap, and a roadmap. The innovative UI designers step in at this point, guided by the project’s requirements and the client’s permission. Typography, color graphics, animations, buttons, menus, and much more are created from the wireframes.
One of the most important considerations for the design is the target audience. A website’s design demonstrates its uniqueness and contributes to a positive user experience. Therefore, the web design must be captivating to leave a positive impression on a user.
According to WebFX’s research, it is said that consumers judge a product within 90 seconds of interaction. This number clearly shows the significance of the design.
Development
We now enter the development stage of your website creation process after carefully and strategically preparing.
The team of experienced developers defines the technologies, functionality, integrations, and other technical concerns that will direct backend and frontend developers during this phase, which starts with a tech specification document.
Frontend
Animations and effects are added to HTML pages created using the designs from the previous phase. JavaScript can be made more complicated than it can be by using libraries and frameworks like Angular, React, and many more.
Backend
This creates portions of a website that users cannot access. This means that in order for users to use the website’s tools, the backend and front end must communicate with one another. People frequently engage in this. Each organization employs a backend software developer to oversee the integration of all business logic and data storage.
Testing and Deployment
Before using any software in production, it should always undergo a rigorous testing process to ensure that there are no defects that could endanger your production environment. Therefore, having a proper, efficient testing method is essential.
Before going live, a web application needs to be fully tested. The main purpose of testing is to ensure that there are no errors or broken links and that the web application is prepared for launch.
Why Hire Professional Developers for Your Website Development Project?

Source: Agility PR Solutions
Because 38% of consumers will quit using a website if they find the content or style unappealing, everyone with a website wants to make sure it looks contemporary and professional.
Your life will be easier, and your website will look much more polished if you hire a web developer. It may seem difficult to know where to begin when working with a web developer, but after you’ve decided what you want, you’ll be able to explain your ideas to someone who can turn them into reality.
Here is the main list of reasons why you should continue to engage a web developer and why a professional web development team could be advantageous from a business standpoint.
- Establish a trusted brand
- Working on a difficult task
- Builds website with a unique design
- Help businesses achieve a solid web presence
Establishing a strong hiring funnel that facilitates the streamlining of the various hiring steps is crucial. The caliber and dependability of your web developers will significantly impact your web development project’s entire success and productivity.
Wrapping Up
Keep this web development process in mind when creating a website from scratch. Whether you decide to construct the website yourself or hire a developer, you must adhere to these guidelines.
It will enable you to create the website more quickly and at a lower cost. It’s crucial to have a website and succeed online as we progress toward digitization. A strong website can give you an advantage over market rivals.
If you want to develop a website and need to hire developers, Elluminati Inc. adheres to all these steps and ensures positive results. So talk to our experts now and develop the perfect custom website for you.