Web Application Architecture: Fragmenting Every Element of Web Apps

Ever since the physical stores have shifted online on our phones, it’s too easy to get things done. It’s a customer’s choice. And therefore, also a business’s significant target is to reach its customers. It accommodates a medley of pursuits that contemporary web apps conform to, and each of their mandates is to be prepared for high credentials and customizability. And for this, web application architecture is the steadfast getaway for identifying various structures and objectives a business must determine for its web solution.
The configuration of the web app also qualifies a company to identify how the information gathered within the web app streams within the various elements so as to drive efficient usage of it. Let’s begin with the key motive of the article unlocking the web app architecture’s definition and then about its architecture simultaneously.
What is Web Application Architecture?
Web application architecture is a configuration of all the components describing how they interrelate, act, and transmit information amongst each other. It explains how the information is supplied from the foremost layer to all the subsequent layers and logically represents the affinity between the server and client side for an enriched user experience and enhanced business operations. It also checks the relevance of the information that has been entered from the client side or not.
It is one of the substantial factors of a business that authorizes deciding the expansion, trustworthiness, interoperability, and prospective IT demands of their web solution. And there is also a noticeable rise in web apps and a decline in native mobile apps in light of the evolving terrain of online tech solutions and customer preferences. Instead of installing an app on the phone, accessing the services within a browser through web applications is preferable to the customers.
Layers of Web App Architecture
As the definition says, it is an arrangement of segments, and these segments deal with each other. Each of the layers is not dependent on the other. This authorizes the business and programmers to acclimate any of the layers without impacting any other ones.
The 3 layers of the web app architecture are:
- Presentation Layer
- Application Layer
- Data Layer
Let’s learn about each of these separately.
Presentation Layer
This layer is more concerned with how the web application appears to the users in terms of looks. It is accountable for the features, visuals, or any interactive parts that patrons come across in the solution. That contains graphics, buttons, configuration settings, analytical data like graphs, and charts, notifications for the patrons, etc. This layer is produced with Java, HTML, and CSS. HTML concentrates on the structure, CSS is utilized for the appearance of the web apps, and front-end frameworks respond to the user’s dealings.
Data Access Layer
In this, the info is managed with and stowed in the XML and binary files. It incorporates practices like devising, reading, modifying, and eliminating. It is also anointed the persistence layer merged with the logical ones. It can augment the information and determines which database could be involved.
Data Service Layer
The communication between the business layer and the front-end layer transmits data and confirms information security between them. It isolates the data of the business layer from other web application architecture segments.
Web Application Components
The web app solution has two kinds of fundamental segments. In the web app development procedure, each of the segments accords with its own problems and works for independent outcomes. However, altogether each of them contributes to the overall functioning of the web solution.
User Interface
It is the observable side of the web app and majorly has nothing to do with the interior of the framing or the technical side of the web solution. This segment is for the betterment of the user experience functioning on the roles like configuration settings, charts or analytical information, notifications, and numerous such features.
Structural Components
These are the client-side and server-side components of the web app that actually is used to create the web applications.
One more component is the database, which has the logic behind the business, which is controlled by the web server and is constructed with PHP, Java, .NET, Ruby, etc. This one is incorporated in the 3-tier web app architecture.
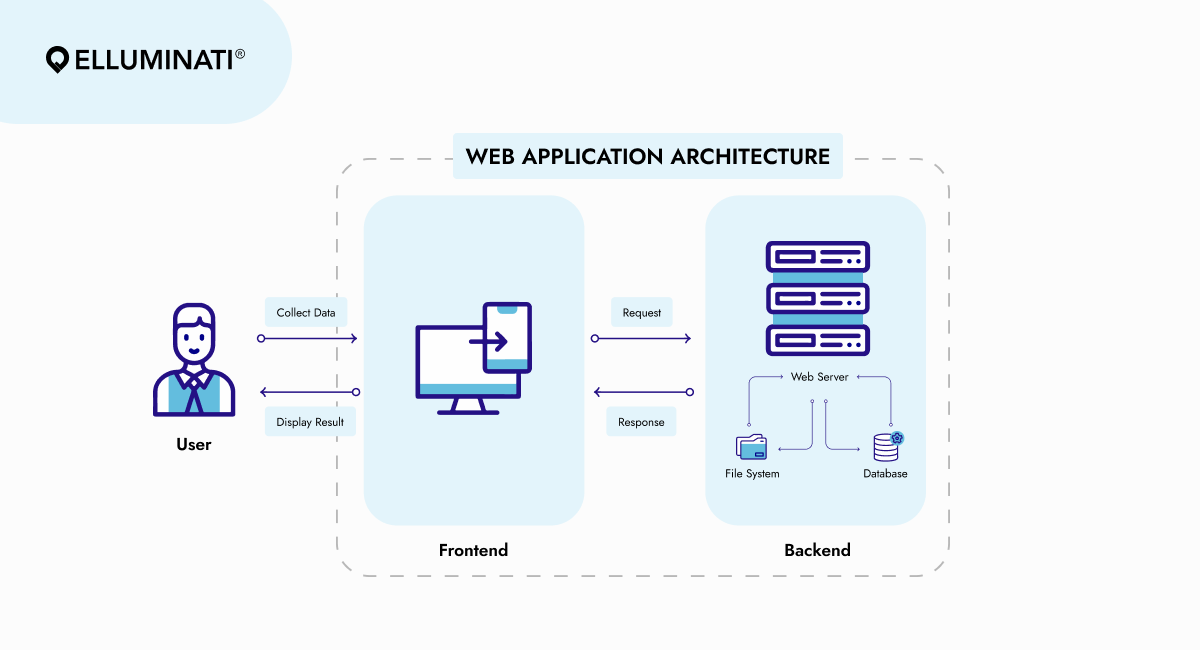
Web Application Architecture Diagram
This diagram of web app architecture is to understand how this actually works with its layers and components.

What is a 3-Tier Web Architecture?
The conventional 2-tier architecture encompasses the front-end side and the server side. In expansion to these two sides of the web app architecture, the business vision is also one of them embodied in the 3-tier web architecture.
Client actions are transmitted to the middle server, which then is utilized by them and coordinated with the subordinate server using business logic. Clients ingress the details from an independent DBMS (database management system) solution because of the middle layer.
It improvises the safeguard of the web solution, providing higher flexibility, sounder implementation, and satisfactory reuse. It also enhances data integrity as all data proceeds via the app server, which determines how the info must be retrieved and by whom. All elements are disconnected from each other for any modifications performed to any of them.
How Does Web App Architecture Work?
There are 3 separate segments, a client-side component, a database, and a server-side. The tasks of all these segments are decided by the programmers, which will determine what code in the server responds to what code in the browser. Any code that is capable of acting on HTTP submissions has the ability to operate on a server.
When a URL is requested, “elluminatiinc.com” in the browser, it is transferred to the DNS, which will have a record of the IP address and that will transmit a request to the server to call Elluminati. This then asks the data repository to load the website and present it in the browser.
Varieties of Web Application Architecture
Unlocking how the business logic is disseminated among segments of the web app architecture determines what sort of configuration of the architecture it forms. There are many classes of it: out of which 3 are basic.
Single Page Application Architecture
As the name says, single page application architecture loads the same page and new content for a new request from users. It gives dynamic interaction on the same page. The front end receives the same concept as the back end. A single-page application is devised with identical frameworks as the server-side frameworks. For example, Pinterest, Gmail, Paypal, etc.
Microservice Architecture
This is a lightweight web app that perpetrates a single operation. It is a substitute for monolithic architecture and service-oriented architecture. These services don’t rely on each other when they are built and also have separate coding languages utilized. This structure is reconcilable with various platforms too. For example, Amazon, Uber, Etsy, etc.
Serverless Architecture
In this, the architecture and infrastructure of the web apps are independent of each other. The modification of any of them does not affect others. The app code logic of the structure is executed without tasks of infrastructure. This outsources the servers and infrastructure from third-party cloud infrastructure. Developers can work more on the intricacy and grade of the final solution.
Progressive Web Applications
The progressive web application gives a native feel, customization, and dependability to the app solution, which is readily installed. These apps are reconcilable with any device. One of the most significant edges of the PWAs is that they can easily run in poor connectivity and in offline modes as well.
Models of Web App Architecture
The components noted above are assembled by various models of the web app structure. Web apps are differentiated by the servers and database counts within the structure.
1 database and 1 web server
The most austere model of the web application structure is one server and one database. The model is entirely conditional on one server, and if it crashes, the model also goes down. That makes it unreliable. This is mostly picked to perform tests and learning purposes.
1 database and numerous web servers
In this type, web servers employ the same orders from the clients and transmit them to the database. It downsizes the risk of data loss, and there will invariably be one backup server unrestrained in case one fails.
Multiple databases and servers
This model is the most compelling one as there are no odds of crashing the database and servers. Web app implementation is improved in this type of information. Data may be stowed on each web server or dispersed evenly among them, resulting in duplicate information being accumulated on all servers. So losing the data is mostly not a chance in this model.
Web App Architecture Best Practices
As we have studied diverse architects of the web solution, selecting the one that finely suits the business idea and reaches the potential audience efficiently is a bit of a task. Since the tech of the business notions and patterns are separate in some or the other way, there is a necessity to sidestep heeding the imprint of the current web solution and their structure. Though you can take note of some of the general and best practices to choose an architecture for your business.
Some of the best practices are:
- Component reusability
- High scalability applications
- Operating security protocols
- Maintaining quality and solidity for a business
- Create sections to accumulate user feedback
Summing Up
A business has to always keep up with the trends and advancements in whatever industry they are fighting. And that also is the case with the web app architecture. Keep on updating and maintaining the web solution as per the user’s demands. The web app structure, though, is a significant factor in the conquest of the web application.
If you want to build a web app for your business idea, Elluminati Inc is a trustworthy web app development company that has worked in the industry for over a decade now and is serving myriad businesses and industries of any business dimension.