Full-Stack vs. MEAN Stack vs MERN Stack: A Complete Comparison Guide

The market for mobile app development is booming and not about to show a downturn soon. To keep up with the emerging trends, developers need to have hands on all the latest technologies and stacks to choose the right for their coming projects. Indeed, they can seek help from the mobile app development guide, but to survive in the volatile tech world, they should better understand programming languages and tools.
The tech world keeps changing, and the period of a trend is uncertain. Hence, software programs must have a robust infrastructure in place to survive the heat of an unpredictable world. Therefore, choosing the right technology stack is of paramount importance as it affects scalability, performance, and resilience.
Many different technologies can be utilized to create websites and mobile applications. However, selecting the ideal Stack for developing custom apps is always a hot topic. Therefore, understanding what Stack is essential before selecting the best stack technology (Full-Stack vs MEAN vs MERN) since you will only be able to select the best Stack for your ongoing or upcoming project.
However, as time passes, developers have a wide range of possibilities. Therefore, it is clear that business owners may have trouble deciding the differences between Full-Stack, Mean, and Mern while developing applications.
This article will discuss the differences between full-stack, MEAN, and MERN stack development and the elements that affect each.
It’s important to define the term stack before delving into technical stacks.
What is Tech Stack?
A tech stack is a collection of tools used to create a website, a web application, or a mobile application. The front end and the back end are its two components.
- The client-side technology is the front end. Users experience it when they utilize a website. Front-end development focuses on visual elements like graphics and buttons and how they respond to user interaction.
- The server-side technology is the back end. It facilitates a website’s or app’s internal operations.
For instance, your skeleton, muscles, and internal organs make up your back end, and your face and clothing make up your front end. These unseen components give the visible components their particular looks and behaviors.
Frontend tech-stack basically includes
- HTML
- CSS
- JavaScript
While the backend tech stack consists of,
- Programming languages like Java, PHP, Python
- Frameworks like Django, Laravel, Ruby on Rails, etc.
- Databases like MySQL, MongoDB, etc.
- And servers like Apache, IIS, and many more.
Software development employs a multidisciplinary Full stack vs MEAN vs MERN stack methodology. The MERN Stack vs. MEAN Stack is one of the most well-known instances of a technology stack. So let’s examine MEAN Stack vs. MERN Stack vs Full Stack in more detail.
What is Full-stack Development? A Brief Explanation

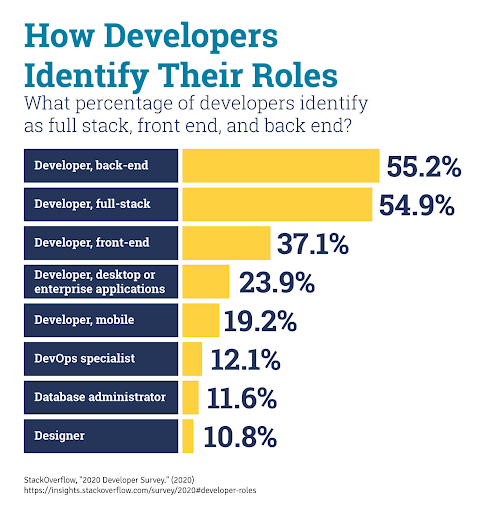
Source: University of Toronto
A full-stack developer has skills in frontend development, backend development, mobile application development, and testing in the web development domain. As out-of-the-box innovations have evolved, developers with expertise in Frontend and Backend have become more valuable in the industry, as they have a broader range of skills. In response, there is a demand for full-stack developers.
The full-stack development approach incorporates technologies such as JS, CSS, and SPA to develop the application’s front end. In addition, backend development technologies such as PHP, Node.js, Python, and GO were considered, and database technologies such as MySQL, SQLite, and iOS and Android apps.
As software development evolves, developers play an increasingly important role in eliminating bugs. Thus, enterprises are now actively seeking full-stack developers who can construct a web or app from scratch.
Key Competencies of Full Stack Development
- Frontend: CSS, Single Page Applications, React, Angular, TypeScript, etc.
- Backend: Python, NodeJS, PHP, GO, ExpressJS, Middleware, etc.
- Database: MySQL, Postgres, SQLite, MongoDB, Clusters, etc
- Mobile Apps: iOS and Android
- DevOps: Software Development Life Cycle (SDLC) formulation, CI/CD pipelines.
Benefits of Full-stack Development
- As mentioned earlier, Full stack programmers can work on front and backend technologies, so it would become easy to switch them based on the project’s requirements.
- Recruiting a full-stack coder offers the main advantage of looking at the whole design structure and being committed to web development.
- There are cost savings to be made if a specialized front-end developer is hired and a backend developer is hired separately.
- An agency providing full-stack development services can manage the entire process of designing and implementing a website.
- With the latest technologies and tools, full-stack programmers can access the data more quickly than someone who specializes exclusively in frontend or backend technology.
What is MEAN Stack? What Stands Behind It?
MEAN stack is an acronym for MongoDB, ExpressJS, AngularJS, and NodeJS. It makes use of a number of JavaScript tools to enable developers to build online applications.
As a result, the program is entirely JavaScript-based, from the client to the final database. A full stack development tool called MEAN Stack may be used to create any type of application quickly. For example, the MEAN Stack is used to measure the speed of a website. More than 47% of users anticipate a website loading in under two seconds.
This tool for development is now crucial for creating reliable, practical websites and user-friendly applications. Additionally, MEAN stack provides free services for creating web-based application sample types more quickly.
Components of MEAN Stack Development
- MongoDB- It is a document-based NoSQL database for backend apps that store all the data as JSON files
- Express.js – It is a backend application built with Node.js
- Angular – A popular frontend framework that is used to create single-page applications and allow users to run JS code in their browsers
- Node.js – You will want a JS runtime environment to execute the application’s backend in JS.
Benefits of the MEAN Stack Development
- The full JavaScript web development lifecycle is covered, from the frontend (client-side) to backend (server-side) development.
- It complies with the MVC(Model View Controller) architecture to facilitate a seamless development cycle.
- It aids in avoiding pointless drudgery and maintains a well-organized development process for the web application.
- The combination of MongoDB, Express.JS, Angular.JS, and Node.JS are four important technologies.
One well-known JavaScript utility that is used as complete code is Mean Stack. For novices, exploring and learning more can be simple. The mean stack supports libraries and reuse modules that produce a scalable minimal viable product.
What is MERN Stack? An Overview with Components
An alternative to the MEAN stack is the MERN stack. The MERN stack developers employ MongoDB, Express.js, React.js, and Node.js as their development tools. These technologies mixed together can be used to build a web application. Additionally, by combining these technologies with others like frameworks, libraries, and databases, you can develop a wide variety of applications.
The MERN JavaScript stack aims to speed up the development process. It consists of MongoDB, Express.js, React.js, and Node.js as its four open-source parts. These elements give programmers an entire framework to work inside.
Components of MERN Stack
One such powerful technology that has quickly gained popularity is MERN Stack. Technologies like these are part of the MERN Stack:
- MongoDB: A document-based open source database
- Express.js: A quick and lightweight Node.js framework
- React.js: Best frontend framework for creating user interfaces
- Node.js: A JavaScript runtime that transmits the script to the server using Chrome’s V8 JavaScript engine. Node.js frameworks also speed up the development process.
Benefits of MERN Stack
- A very active community supports the MERN stack. It is now simpler for novice coders.
- The MERN stack includes a React library that gives developers access to top-tier tools for streamlining and easing the development process.
- The MVC architecture of the MERN stack guarantees a smooth development process, letting developers concentrate on enhancing app functionalities.
- MERN Stack uses no context switching; both the front and back ends are developed using JavaScript. As a result, context switching need not be a problem for app developers, ensuring effective app development.
The five most well-known mobile applications created with MERN Stack are Facebook, Instagram, WhatsApp, DropBox, and Netflix.
Key Difference Between Full Stack vs. MEAN Stack vs. MERN Stack
You may distinguish between developers depending on their area of expertise by comparing the MEAN stack, MERN stack, and full stack. Developers for the front end, back end, database, and testing. As a result, they are divided into groups to acquire particular material and follow particular career tracks. However, as time goes on, engineers get more skilled and work on both the frontend and the backend, as well as MEAN stack vs. MERN stack vs. Full stack.
Almost 30% of full-stack engineers in 2018 were familiar with Angular, whereas only 26% were familiar with React. However, the statistics altered the next year, with only 20% of engineers having knowledge of Angular and 30% of devs switching to the MERN stack. The primary cause was Angular 2’s and Angular 1’s lack of backward compatibility.
React is now known by more than 74.5% of developers, whilst Angular is only known by 57.6%. Therefore, keep in mind that React will gain popularity over time. Thus, developers who are well-versed with all the technologies and add feasibility by making informed decisions. The table below will help you understand the major difference between each stack and make it easy for you to choose one for your future projects.
| Parameter | Full Stack | MEAN Stack | MERN Stack |
|---|---|---|---|
| Scalability | Medium | Medium | High |
| Architecture | 3 Tier web architecture | Easy code management | Smooth UI rendering |
| Category | Includes all frameworks, databases, and tools | Follows JavaScript frameworks | Open Source JS Library |
| Productivity | Better | Better | Low |
| Third-party plugins | Provides libraries such as jQuery and others | Many ready-to-use features | Easy integration of different libraries to pass similar requests |
| Security | Medium | High | Medium |
| Learning Curve | Medium | Medium | Low |
| Features | High-level | Moderate level | High-level |
So, employing MEAN, MERN, or Full Stack to build the app is insufficient. Furthermore, users won’t be interested in using your MEAN stack project ideas, MERN stack project ideas, or Full Stack project ideas if they are not exceptional and unique. Therefore, focus on selecting the hottest technology for app development as it will allow full control over the project and play a critical role in the development process.
Conclusive Thoughts
There is no silver bullet in the world of web development. However, web and application development are now much more comfortable than before, thanks to modern technological stacks. Finding the optimal stack involves a thorough understanding of the requirements of your project and the prices you are comfortable with.
Therefore, hire dedicated developers from us, who have the experience and expertise to provide end-to-end mobile app development solutions for startups to enterprises across the globe.