AngularJS vs VueJS: Know the Core Differences

When it comes to the development of the front-end side, Javascript remains the popular preference to go with. That’s alright, but the real headache comes when you have asked to make one selection from 80+ options. Yes, there are around 80+ libraries available in Javascript.
Highlights
- 1 AngularJS vs VueJS: Know the Core Differences
Talking about frontend frameworks, it has grown to be game-changing in web development that provides a variety of features and functionality to meet specific project demands. When looking at available Javascript frameworks, every developer’s view gets stuck on what to deal with when the great debate of AngularJS vs VueJS is going on.
To come over this great debate, we have to look at the disparity between these two technologies. So in this article, we will discuss all the typical differences between AngularJS and VueJS that will help you make a precise decision to go with.
A Brief of Javascript Frameworks
Typically, Javascript frameworks contain a collection of Javascript code libraries that offers pre-composed codes for developers to perform specific programming tasks. Such frameworks streamline the way to craft web applications. Programmers can make use of pre-defined functions available in frameworks to develop web apps easily. By utilizing the pre-written codes, programmers can save much more time and effort in building a web application quickly.
AngularJS vs VueJS: Comparison Table
| Basis | AngularJS | VueJS |
|---|---|---|
| Release Date | October 2010 | Feb 2014 |
| Developed By | Evan You | |
| Size | 167 KB production; 1.2 MB development |
33.9 KB min+gzip |
| Learning Curve | Steep | More Straightforward |
| Performance | Fast | Comparatively Fast |
| Compatibility | It is not compatible with the backend versions of AngularJS | It ensures compatibility with the backend versions of VueJS |
| Model | It follows MVC (Model View Controller) | It follows MVVM (Model View View Model) |
| Binding | Two-way Binding | One-way Binding |
| Community Support | Giant community of programmers | Smaller community analogized to Angular |
Overview of Angular JS
AngularJS is a robust JavaScript framework that is widely utilized for web app development. AngularJS proffers a wide spectrum of features and functionalities that make it an ideal choice for crafting complex web projects.
With AngularJS, programmers can create reusable components, perform data binding, and manipulate DOM elements with ease. It also offers support for dependency injection, routing, and testing, conveying it as an exemplary framework for web development.
Overall, AngularJS provides a robust medium for building modern web applications that are scalable, responsive, and maintainable. At the global level, 20.39% of developers voted for AngularJS as the most used web framework as of 2022, which suggests its rising popularity. Some examples of projects made with AngularJS include Paypal, WikiWand, Upwork, Jet Blue, Forbes, etc.
Key Components of AngularJS
Here are some best key components of AngularJS that make it a favored framework to work with in front-end development.
MVC Architecture:
One of the prominent features of AngularJS consists of its MVC architecture. MVC stands for Mobile View Controller and beings helpful in crafting web applications efficiently. MVC architecture commonly permits to split the application into different sections; only to make sure that changes made in one portion of the app can not affect the subsequent one.
Two-Way Data Binding:
AngularJS consist of two-way data binding that beings beneficial to upkeep the data across model layers in an easier way. Simply any modifications made on a model layer will directly impact the UI, and the same can be accomplished with the backend side. With this binding model, coders don’t require to write individual codes, and it saves time.
UI with HTML:
AngularJS utilizes HTML language, which is declarative and easy to understand. So with an HTML approach, designers can easily implement various UI elements into the app. Compared to other tech stacks, it becomes hard to adapt to shorter labels. But with AngularJS, it is easy to operate and execute such short labels that equip a highly efficient interface.
Low-Code Framework:
If we check out the AngularJS trends, then we can get to know that low-code web apps are top of the trend. As opposed to other front-end frameworks, AngularJS eradicates the necessity to compose complex codes. Programmers don’t require to compose long codes to combine MVC layers, and the directives are as well distinct from the app code. So all these attributes support in composing a low amount of code which impulsively lowers the development timeline to make an app.
Overview of VueJS
Vue (pronounced as VIEW in English) is a progressive open-source Javascript framework that is utilized to build interactive front-end UI of the web. Not only for web projects, but VueJS is comprehensively suitable for crafting single-page applications.
Vue was invented by Evan You when he was working under Google and other Angular-based projects. Vue was formed on HTML, CSS, and Javascript that delivers an informative and component-based coding model to craft basic and complex UI.
Moreover, programmers can easily develop eye-catching web interferences in a short manner of time, since Vue contains a straightforward learning curve. There are currently 1711246 sites available on the web that make use of Vue. Adobe, Behance, Gitlab, Teleo, Laravel Spark and Grammarly are some prevalent projects built with VueJS.
The Key Components of VueJS
It’s a fact that Vue might not be as popular as AngularJS, but Vue offers some amazing features that make it a preferable prospect for web development over others.
Virtual DOM:
Rather than using an actual DOM tree, VueJS makes use of a virtual DOM strategy to achieve high performance. The virtual DOM strategy is beneficial for decreasing server-side rendering, which results in highly optimized speed. Hence while performing any modifications to UI, there will be more periodic requirements for updates. So virtual DOM stands best for optimization to make changes at a faster rate.
Single-File Component:
Vue lets programmers to specify HTML, Javascript, or CSS in a single file for a particular component. Now this eliminates the requirement for holding onto numerous files per component and results in a way faster development. It can as well be uncomplicated to read codes since each component consists of a single document case.
Computed Properties:
VueJS has a noteworthy feature that is acknowledged as the computed properties. It counts on the changes made to the UI elements and afterward performs the calculation. For this task, there is no requirement for additional coding. A computed property is beneficial for any logic that requires multiple expressions.
Transition Effects:
VueJS offers several strategies to apply transitions to HTML attributes when UI elements are placed or removed from the DOM. Vue contains built-in transition segments that need to be wrapped around the element to form the transition effect. Furthermore, coders can efficiently include third-party animation libraries to construct a user interface more engaging.
In Brief Documentation:
It doesn’t matter if you are a newbie or a tech-savvy coder; you can leverage sufficient documentation of Vue in order to get references to begin using Vue. The documentation in Vue consists of all the topics starting from basic installation to more in-depth two-way data binding strategies to assist you on the way.
Key Differences Between AngularJS and VueJS
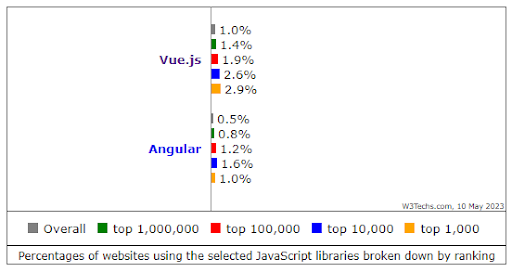
Both the Javascript libraries are favored in their own way, but if we look at the recent usage of both technologies, then we got to know that Vue is operated by an overall 1.0% of websites while Angularjs is utilized by an overall 0.5% of the web.

From this, we can disclose that Vuejs clearly wins the race in a manner of usage broke down. Let’s overview some key differences between AngularJS and VueJS to find out the winner of today’s comparison.
Learning Resources
As we have shown in the table, Vue contains a simplistic knowledge curve. Simultaneously, Angular.js contains an excessive learning arch to proceed. Programmers have to be confident with Typescripts and further concepts to grapes AngularJS.
Performance
AngularJS creates a watcher for each binding to track any modifications made to the DOM. Meaning that whenever the view is updated, the new values are compared with the old ones. However, this can lead to poor performance, specifically in large-scale projects. However, it’s possible to build robust projects by utilizing AngularJS development tools.
Beyond any doubt, VueJS is widespread for its robust performance, where true credit should be given to its virtual DOM strategy. The virtual DOM is truly beneficial for conducting complex programs.
Size
When choosing between AngularJS and VueJS, it’s essential to consider the size of these frameworks. Undoubtedly, AngularJS has extensively more built-in functionalities and libraries. However, some of them are usable for the task; meantime, the rest is totally out of usage, which results in heavy size.
Vue consists of a limited number of in-built libraries, meaning that one has to rely on third-party libraries for specific functionality. This ultimately reduces its overall size plus streamlines its usability and navigation. So analogized to further tech stacks, Vue is much smaller in size.
Flexibility
AngularJS compiles way more defined app structures. So operating with the well-formed structure AngularJS does not offer much more flexibility. However, the strong opinions of app structures help the most while designing large-scale apps.
On the flip side, VueJS is not much structured, which allows a lot of flexibility. Vue proffers a whole system for rapid development where programmers can make decisions on how an app should be. The ease of working with VueJS is undeniable, making it a go-to solution for myriad developers.
MVC & MVVM
Angular JS follows the MVC (Model View Controller) architecture, which signifies that the app split up into three logical domains – the model, the view, and the third one is the controller. So with independent structures, programmers can compose well-structured code components and streamline them into structures.
On the opposite side, Vue follows the Model View View Model strategy. The model layer is responsible for the app’s underlying logic, while the view layer deals with the UI objective. Thus it’s way effortless for coders to test units in the MVVM pattern.
Typescript
AngularJS totally depends upon Typescript for coding. Therefore coders have to get familiar with Typescript first to get begun with AngularJS. Typescript has its own plus points, but not everyone enjoys working with Typescript.
At present, VueJS has presented official typings and official decorators that are highly favored by those who wish to use Typescript with VueJS.
Complexity
As stated before, AngularJS has huge learning resources. So it’s way more complicated to start using AngularJS. Along with some strong structure rules, there will be a requirement to compose lengthy structures of code. In addition, structure codes beings a pain point when you are functioning with small projects.
While VueJS is quite straightforward to discover and use. The app code in Vue will be small in size and neat. So due to the lower code requirement, there will be no room for complexity.
Mobility Solution
In AngularJS vs VueJS, both of these technologies offer functionalities to work with mobile solutions. Angular JS comes up with Ionic and native script that is suitable for mobile app development.
On the other hand, Vue makes the most suitable alternative for programmers who enjoy native development working with Alibaba Weex and Vue-native.
Community Support
Angular was launched a long back ago and is the oldest framework of Javascript; therefore, it’s fair to say that AngularJS has more community support. Consequently, users can gain support from the huge community for any query they face during the app development cycle.
Measuring Vue’s community to AngularJS than it’s comparatively smaller. VueJS is recommended as the progressive framework. Therefore, there are few resources available to leverage authorized support.
As per the above discussion, can we announce the true winner? Not clearly, because both the technologies have their plus and minus points. But in brief, we can disclose that for wide-ranging projects, AngularJS is the winner, and for single-page apps or small-scale tasks, VueJS is the winner.
AngularJS vs VueJS: What to Prefer?
After checking out the core differences between AngularJS and VueJS, now the matter of concern is to make a choice between these two alternates. What do you think? In AngularJS vs VueJS, which will be the preferred technology for your project? Let’s check some keynotes.
First, if we consider the properties of AngularJS, then it comprises an ample pack of development tools and inflexible structures. Therefore it’s ideal to pick AngularJS for large-scale, high-performing, and dynamic apps for web platforms. It has the capability to compose clean and maintainable codes for SPA projects.
If we check on the characteristics of VueJS, then it counts on its flexibility which lets you design the app in your own way. Moreover, it utilizes HTML as a template language; therefore, you can understand it even actually if you are not that familiar to work with JS.
Programmers can invent innovative and versatile projects by employing VueJS. In short, whenever there is a necessity to develop lightweight or single-page web apps, then VueJS is your way to go. Not only a single-page app, but VueJS is preferable for building tiny to medium size apps in a short period of time.
Summary
In this article, we have seen the core differences between AngularJS and VueJS that simplify the usefulness of both technologies in their own way. The debate of AngularJS vs VueJS is not going to end soon since both technologies are evolving day by day. So now, choosing between these two mostly depends on the necessities of your project. If you have large-scale web app development requirements, then it’s ideal to approach an AngularJS development company to get the job done in the most reliable and cost-effective way.