The A to Z of AngularJS Architecture with Its Features and Facts

The web and application development market has created an enormous buzz in today’s digital world. Billions of people are using mobile apps to fulfil their daily tasks. Due to their modern features and appealing interfaces, these apps allow people to perform almost everything with comfort. Now you must think, how are these apps so easy to use? It’s because of the architecture that AngularJS offers to developers.
Highlights
- 1 The A to Z of AngularJS Architecture with Its Features and Facts
- 1.1 AngularJS Architecture Explained in Detail
- 1.2 Overview of Angular MVC Architecture
- 1.3 Conceptual Overview and Features of AngularJS Architecture
- 1.4 Final Words
Yes, Angular is one of the best open-source Model-View-Controller frameworks that is almost similar to the JavaScript framework and the most-used modern-day web framework available in the market. Angular is mostly used to build single-page applications and was introduced by Google itself, so its popularity has increased immensely.
Due to the sheer support offered by Google, the Angularjs framework is always updated with the modern market needs and can always integrate modern features and trends. As a result, AngularJS is a powerful javascript framework that helps developers to build flawless and dynamic web applications as it also has rich architecture and a set of features that makes it convenient to develop applications faster.
Model View Controller (MVC) is a design paradigm fundamental to AngularJS and helps structure and organize code more effectively. However, before getting started, you should become familiar with the functionalities and best framework. In this blog, we’ll examine AngularJS’s architecture in more detail and discover how its parts interact to produce a productive and scalable development environment.
AngularJS Architecture Explained in Detail
A framework called AngularJS tries to change HTML from a straightforward static language to a more dynamic client-side language. As a result, it facilitates the development of client-side code that is easier to manage. Additionally, it enhances the developer’s ability to manipulate data and code. It uses the MVC pattern, a design pattern, to achieve its goals.
AngularJS is built on the MVC design paradigm. It does a great job of incorporating the MVC AngularJS architecture. MVC is well acknowledged as a reliable server-side language architecture. The MVC pattern was also introduced into AngularJS on the client side.

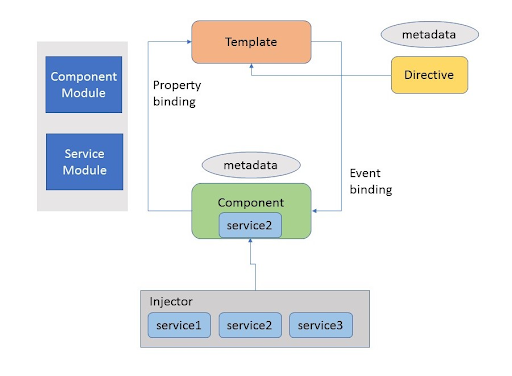
Source: Manh Phan
From the above image, we can conclude that there are seven main building blocks.
- Module: This is used to divide the application into smaller parts in which each part is designed to perform a particular application task.
- Components: These components bring modules together
- Templates: This defines the views of Angular applications
- Metadata: Metadata of the Angular applications is defined using “@” and is also used to integrate the expected behavior of the class
- Services: This is the set of code that is shared between various components of the application
- Injector: It maintains a list of services, which means whenever any component needs any services, the injector will give the instance to that component
- Directives: Transform the DOM according to the instructions ordered by the directives
Overview of Angular MVC Architecture

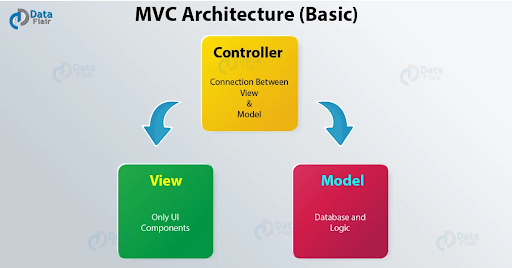
Source: DataFlair
Compared to standard JavaScript, AngularJS has a different organisational structure. MVC Architecture is one of the newest methods for arranging programs. The software design pattern known as AngularJS MVC (Model View Controller), or simply AngularJS, is used to create online applications. The following three components make up the Model View Controller pattern, for example:
- Module: In AngularS, the Model identifies the pattern in charge of keeping the data up to date.
- View: In AngularJS, the View is in charge of showing the user all or part of the data.
- Controller: The action between the Model and the View is managed by the controller, which is a piece of computer code.
Now, let’s understand all three terms in detail.
The Model
<script>
$scope.person = {
'Name': 'XVZ IND',
‘Address’: ‘MG Road,US’
}
</script>
It is AngularJS’ most basic architectural level. The data that needs to be shown is stored in this module. It gathers the user’s information into any form’s input areas. It also features functions that are called in response to user actions like clicking a button or changing the model data.
AngularJS provides a robust declarative data binding experience. It follows that view elements may have their values connected to the Model. The value can be modified by the View or in the Model because AngularJS binding is two-way.
The View
<h1> {{ person.Name }} </h1>
The user interface for your application is specified in this module. Simply said, data is presented to the user by the architecture’s presentation layer. It contains HTML code for the UI pages. In addition, it has directives and templates that specify how the user interface should appear and function.
A view makes requests to the appropriate controller based on how users interact with the program. In response, the controller updates the View in accordance with the server’s answer.
The Controller
function address ($scope) {
// Model Part is written here
}
The processing brain behind both the Model and view modules, this module serves as the connecting element between both. It is in charge of creating or obliterating the View and the Model.
It contains all of the business processes and coding logic. Additionally, the controller queries the server and gets a response. Afterward, based on the response, it modifies the View and Model. In a nutshell, everything is under the controller’s control.
Now, you can look at the final code of all of the above in a single code,
<!doctype html>
<html ng-app>
<head>
<title>Angular MVC </title>
<script src="lib/Angular/angular.min.js"></script>
</head>
<body>
<div ng-controller="address">
<h1>{{person.Name}}</h1>
</div>
<script type="text/javascript">
function address ($scope) {
$scope.person = {
'Name': 'XYZ IND',
'Address': 'MG ROAD, US'
}
}
</script>
</body>
</html>
Conceptual Overview and Features of AngularJS Architecture
There are some outstanding features the frameworks offer to developers, and a few of them are discussed below.
Two-way Data Binding
The coolest and most helpful aspect of AngularJS is arguably data-binding. You won’t have to write as much boilerplate code as a result. For example, up to 80% of the code in a typical online application may be devoted to exploring, modifying, and listening to the DOM. This code vanishes thanks to data-binding, allowing you to concentrate on your application.
Templates
A template in AngularJS is nothing more than standard HTML. However, the vocabulary of HTML has been expanded to include instructions on how to project the Model onto the display.
The browser parses the HTML templates and inserts them into the DOM. The DOM then serves as the compiler’s input for AngularJS. For directives or instructions for rendering, AngularJS iterates through the DOM template. The directives work together to configure the data-binding for your application view.
MVC (Model-View-Controller)
Model, View, and Controller (MVC) is a design pattern for segmenting an application into pieces with discrete functions. Instead of implementing MVC in the conventional sense, AngularJS uses something more like MVVM (Model-View-ViewModel). As a result, the Angular JS team is affectionately referred to as Model View Whatever.
Dependency
A dependency injection subsystem that is part of AngularJS makes it simpler for developers to create, comprehend, and test applications.
Directives
Directives are DOM element markers (such as elements, attributes, CSS, and more). These can be utilized to develop unique HTML tags that act as fresh, original widgets. The built-in directives in AngularJS (ngBind, ngModel…)
Deep Linking
To enable bookmarking, deep linking enables you to embed the application state in the URL. After that, the URL can be used to return the application to its original condition.
It is a framework with experience managing a variety of web app development. The Angular JS framework was first created with designers in mind rather than developers, who were its primary target audience. Even after several design iterations, it could still not satisfy the developer’s requirements.
Most Frequently Asked Questions About AngularJS Architecture
What is a directive in AngularJS?
A directive is an AngularJS object that gives the compiler instructions. These instructions can be used to give an element behaviour or to change it so that it fulfils a different function. Directives can be used to expand existing HTML tags or build new ones. In addition, they can be used to modify current event handlers’ functionality or add new event handlers.
What is MVC Architecture?
Model, View, and Controller (MVC) are the three primary parts that make up an application according to the MVC pattern of software design. The AngularJS framework implements the MVC pattern to provide a framework for creating web applications.
Can AngularJS be run on all browsers?
Yes, it is compatible with all desktop and mobile browsers, including Safari, Chrome, Mozilla, Opera, and IE.
Final Words
The foundation for an Angular application has been demonstrated. We now have a visual representation of an Angular application. The Angular Architecture tenets were also covered. The Angular application includes directives, templates, metadata, services, dependency injection, and components.
Over the past few years, Angular Architecture has become a very popular way to organise online applications. Hence, more and more companies are hiring AngularJS developers as this framework makes it easy to develop complex applications quickly. As a result, many significant businesses have adopted it, including Google, Facebook, and Twitter.



