Angular vs React: Which JS to Choose For Your Next Project

As the usage of smartphones and technology booms exponentially, so does web and app development.
Every entrepreneur prefers to stay relevant, from startups to large-scale corporations, by developing robust and reliable web applications for their customers. From alluring designs to features to payment options and much more, there are a plethora of things to consider while building responsive web applications. However, this is not enough; if you look into the technical side, then choosing the right framework for web development to the database to programming language, you have to spend a couple of hours researching to make an accurate decision.
Highlights
Imagine yourself scrolling WhatsApp, Instagram, and Facebook’s news feed, or any other social media apps; well, these mega giants have built their apps using Open Source JavaScript Frameworks, and when it comes to choosing the best framework for the development of a fantastic web application, the developers do not look anywhere and blindly keep their hands on either React or Angular.
Indeed, there are many front-end JavaScript frameworks, including Angular, React, Vue, etc., but these two frameworks have immense popularity in the development fraternity. Moreover, all frameworks have their own pros and cons. Hence, it would be highly recommended that you compare and then finalize which framework is better for your project and fulfills all your requirements.
According to a study by Stackoverflow, 64.96% of developers use JS frameworks for their projects, believing that Angular and React are two of the best frameworks for building interactive applications. However, from user experience to performance to compatibility, there are certain parameters where React and Angular work as better options to fulfill your project’s needs.
If both are popular and suitable options, then what to choose? What are some pros and cons that make these two popular frameworks unique from each other? This blog will help you explore essential technical distinctions between Angular and React. So let’s get started.
What is Angular?

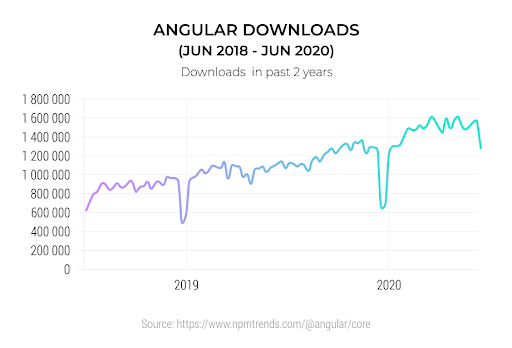
Source: npm trends
It is not wrong to admit that Angular is a rising star for creating single-page applications. This is the best framework as it helps developers write clean code rather than just adding it together in a single HTML page. Furthermore, creating different modules on a single HTML page will be possible by embedding separate codes for each id, property name, etc. Hence, it enhances the applications’ performance.
Since the last decade, it seems that Angular’s popularity has been increasing in the tech world and why not? After all, it was introduced, maintained, and developed by Google, has a solid code base, and offers dedicated community support.
Tech Giants Using Angular
- Forbes
- General Motors
- Nike
- Upwork
What is React?

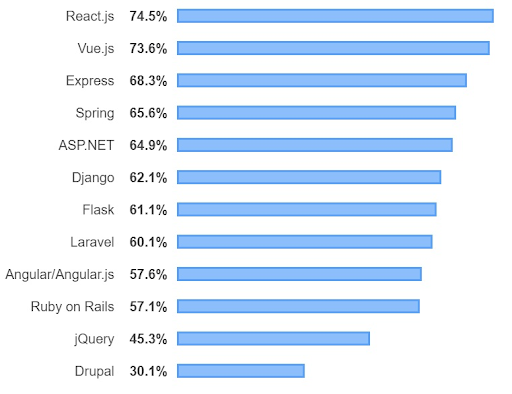
Source: Technocom
React is an open-source JavaScript Framework developed and maintained by Facebook Community. React is one of the best frameworks as it is used to create user interfaces for single-page applications from different components. In addition, react has the potential to handle web and app view layers so that it can support both the development.
By deploying and integrating reusable UI components, the framework allows data to be dynamically updated over time and minimizes memory consumption. In addition, developers can create front ends that perform better by using a virtual DOM in React.
Well-known Brands Using React
- Airbnb
- Netflix
- Slack
- Udemy
In a nutshell, from the above snaps, we can clearly admit that the popularity of both frameworks is increasing, but before you come to any conclusion, it would always be fair enough to discuss your project idea with an experienced web application development company to build a highly responsive product for your business.
Why Do Developers Use Angular?
In Angular, everything happens on the same level. It provides an ecosystem that makes it easy to develop applications. Many features make it easy and fast to develop your applications, such as templating, two-way binding, modularizing RESTful APIs, handling Ajax, and dependency injection.
Angular is the 3rd most loved framework, and the ratio of hiring Angular js developers is increasing because it makes projects look impactful and impressive. There is a wide range of reasons why you should consider using Angular, and we will get into more detail in the next section.
- Code Consistency
- Google Support
- The MVC Framework
Why Choose React Over Any Other Frameworks?
React has quickly taken the tech world by storm and overshadowed other frameworks in a short time. Moreover, it looks like React has been the most sought-after framework and holding the crown in the years to come. Moreover, 68.9% of respondents expressed interest in working with React framework over any other.
Startups and enterprises are hiring React js developers because this framework cuts development cost, increases conversion rate, and helps them attain business goals in no time. Below are the primary reasons to use React in your next project.
- Resource Availability
- Community Support
- Easy to Learn
Angular vs React: Head-to-Head Comparison
Both frameworks are popular enough and have a strong community base, but before deciding on which framework to use, it is wise to look at its libraries and popularity. The bigger and more active the community is, the fastest it gets to find a solution for any complex issues that come your way.
More often, developers choose the framework based on flexibility and React offers you a lot of freedom to integrate third-party libraries. If your project requires a lot of features and integration, it is advisable to consult the development company to build highly customized applications. But as mentioned earlier, flexibility is not the only parameter that we need to consider. So in the below table, you will come to know the major differences between the two popular frameworks.
| Features | React | Angular |
|---|---|---|
| Initial launch | 2016 | 2013 |
| Current version | 18.2.0 | 14 |
| Developer | ||
| Type | Open Source | Fully Featured MVC |
| Language | JavaScript | JS, HTML |
| Packaging | Strong | Weak |
| DOM | Virtual DOM | HTML DOM |
| Performance | Faster | Slower |
The above table shows the prime differences between the two frameworks, but the choice depends on the project’s requirements. React may be a safer choice for newbies; however, consulting an AngularJS development company for large-scale projects offers a comprehensive solution and benefits.
Technical Major Differences of Angular vs React
| Technical Parameters | Angular | React |
|---|---|---|
| UI Component | Angular features a pre-built material stack and comes with essential components of material design. | While React community creates its UI tools, and there are many free and paid tools available in the React Portal. |
| Componentization | Highly complicated structure and depends on three layers: Controller, Model, and View. It means developers can repeat the templates in certain parts of the app. | Besides, React does not follow the same rule and allows developers to build element trees without writing particular codes. |
| Performance Benchmark | Angular uses real DOM, so the whole tree behind each update gets refreshed and makes the overall Process slow | React is better at this point as it works on lightweight DOM, which reduces the load from browsers and delivers high-speed applications. |
| DOM Manipulation | Angular uses real DOM and causes the entire tree structure to update even if the developer makes a minor change | Compared to Angular, React uses a virtual DOM; if there is an alteration in one program, VDOM does not change all components and makes applications development faster |
| Popularity | Angular has 56,586 stars and always maintained an average number to be high on getting stars | React is the most loved framework and more searches according to Google Trends as compared to Angular |
| Directives | The templates restored with attributes and Angular directives are complicated, making it challenging to understand for budding developers | In React, the templates are discussed at the end of each element and allow anyone to render the code without understanding its syntax |
| Data Binding | Angular follows a two-way data binding approach. This method makes sure that any alteration is automatically reflected in the UI components | Follows one-way data binding, in which UI components can be changed immediately after altering the model state |
FAQs About Angular vs React
Which framework is better, Angular or React?
Both frameworks are popular and powerful. React needs less coding, and if you compare both from the performance point of view, then React is the better option to choose from.
Is Angular’s popularity decreasing because of React?
No. Angular is still in demand, but developers have shifted their attention from it. If you look at Google Trends, you will find that Angular is just a single point below React. It means the demand for Angular is higher and will continue to be on the top in the years to come.
When to use Angular or React?
As we know, both frameworks have their own pros and cons. React can be a better choice when you want to build a single-page application with multiple components, but Angular is the perfect choice for a single-component application.
Can I use Angular and React together?
Yes, you can. If you want to boost the performance of your Angular applications. Moreover, if you have made up your mind to don’t use Angular in the future, it makes sense to develop applications using both frameworks.
Which is faster, React or Angular?
The short answer is React. React is faster than Angular because the main motto of introducing React was to offer better and faster app development.
Takeaway
It is important to note that both technologies are unique in their intended purpose. However, these frameworks are irreplaceable due to their extensive features and capabilities. It matters more to the user’s purposes than each technology’s functionalities when deciding whether to use Angular or React.
We also recommend you discuss your idea with a mobile app development company and check their portfolio to build high-performance and fast-loading web applications.



