Angular Trends to Lookout in 2023: Evolution and Future!

There have been abundant frameworks launched for web development present that contribute to the straightforward development of web applications, single-page or multiple-page applications. Well, we are concerned more with Angular trends in this blog, drawing down its past, evolution, and future.
The frameworks list started with Sproutecore, and now there is an extended list with Angular, ReactJS, VueJS, and so on. Angular is a frontend development suite devised by TypeScript. It consists of a component-based framework that permits the formation of flexible web applications. It is a framework of developer tools to assemble, test, and revise the code.
Highlights
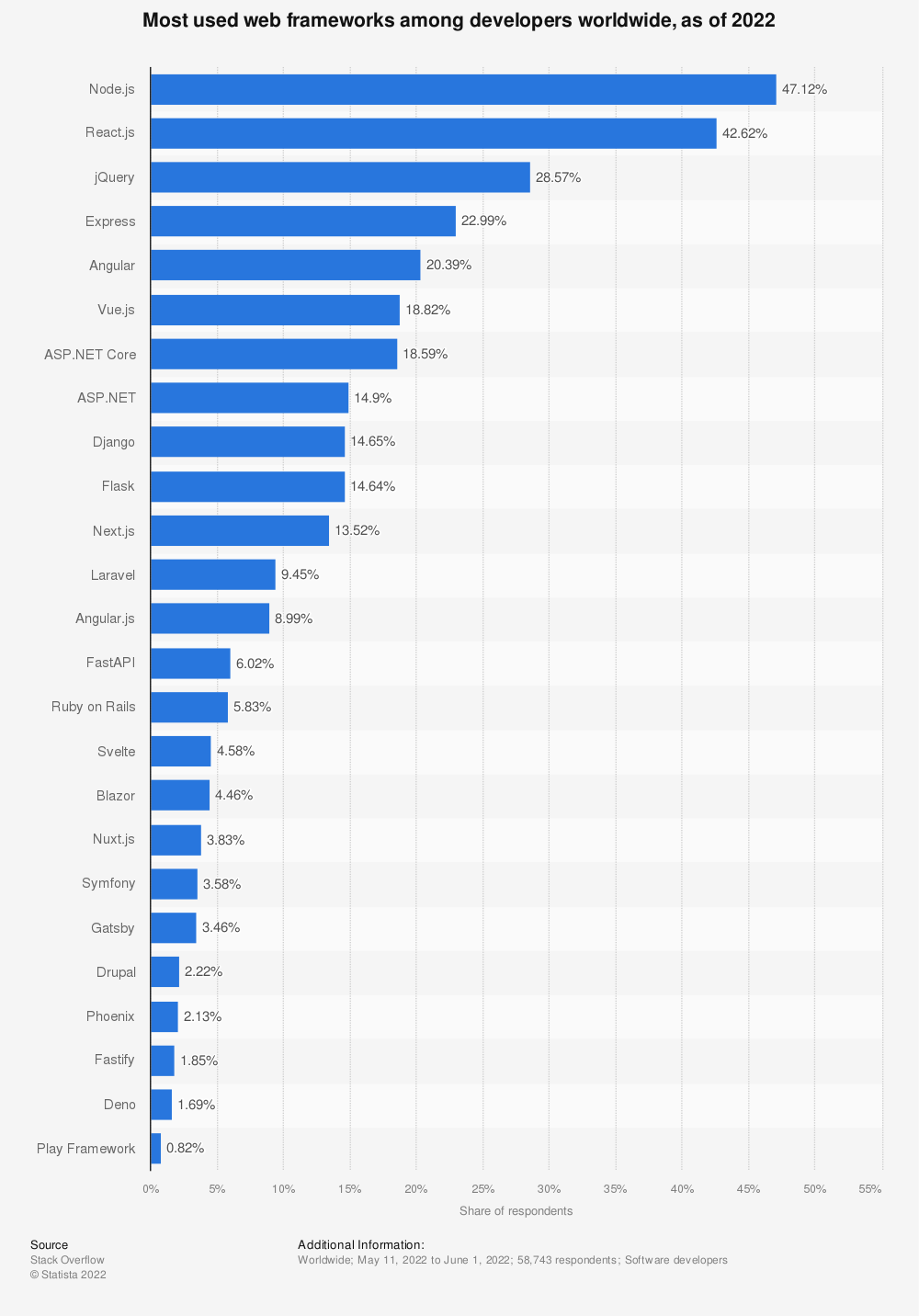
Angular was designed by Misko Hevery and Adam Abrons and sustained by Google to resolve the hardships of creating the SPA with a smoother interface. Besides, Angular has been one of the considerable prevailing frameworks that programmers enjoy for web apps. The image below shows Angular Trends, 20.9% of respondents have voted for Angular.

Ever since the launch of Angular, it has constantly been altering and improvising; already launched multiple versions of it. Its features keep on upgrading and thus are the best option to build the front-end. Moreover, there are numerous Angular frameworks being operated for robust web development. This allows for the extension of HTML’s syntax to construct crescent and concise solution elements using template language as HTML.
Some Best Features of Angular Which is Why it is Preferred Over Others
- It utilizes HTML, which is uncomplicated to learn and use
- Efficient Two-Way Data Binding
- Model View Control Architecture
- Less Code Framework
- With TypeScript it proffers a seamless understanding
The list doesn’t end here. There are plenty of edges that Angular proffers. And with the reworked version has been more of use, easing for programmers to craft potent software.
Next, we will be looking at some of the existing builds of Angular and the important factors that make it a more suitable style than the last ones.
Versions of Angular With Better Features
Angular was pitched in 2010. Since then, there have been multiple sorts launched with updates several times with multiple features. It has contributed a lot to the web development world from the start.
Its first release was 0.9.0 in October 2010, and then in June 2012, Version 1.0 was launched after that consequently.
| Versions | Launched On |
| 0.9.0 | October of 2010 |
| 1.0 | June of 2012 |
| 2.0 | September of 2014 |
| 4.0 | December of 2016 |
| 5.0 | November of 2017 |
| 6.0 | May of 2018 |
| 7.0 | October of 2018 |
We will look at its next latest shape and the qualities that contribute to its better form.
Angular 8
This version was presented in May 2019. It was backed by TypeScript 3.4 support and Angular Ivy as an opt-in preview. Angular Ivy is the next-generation compilation and rendering pipeline. It comprises qualities like simpler-to-read code and debugging in a runtime environment, enhanced template type checking, backward compatibility, and so on.
Angular 9
This version was oriented in February 2020. It allows transferring all the apps to the Ivy compiler and runtime by default. It has been upgraded to function with TypeScript 3.6 and TypeScript 3.7. It is finer than the prior version for the Smaller bundle dimensions, swift testing, satisfactory bug solving, etc.
Angular 10
This version was pitched on June 24, 2020. Some of the segments of this version are New Date Range Picker, Optional Stricter Settings, New Default Browser Configuration, and so on. The version has caught on a major advancement with the preface of script 3.9 and corroborates stability and enhanced interpretation.
Angular 11
This version was introduced on November 11, 2020, and has TypeScript 4.0 support. This upgrade is devised to stimulate the strategy of webpack as it incorporates countless documents into one bundle. One of its enviable attributes is the Hot Module Replacement (HMR) machinery that streamlines programmers to repay the modules without restoring the whole browser.
Angular 12
This version was presented on May 12, 2021. The intention of Angular 12 is appealing and concise– to leverage the Ivy ecosystem around. Further, the present version of Angular 12.1 contains APIs for determining fair test teardown demeanor, along with compiler revisions for unterminated interpolation and view restoration.
Angular 13
It is obviously one of the recent versions of the Angular frameworks. It makes it so simple to develop dynamic components. They can access modern browser characteristics like CSS variables and web animation in the native apps.
Angular 14
And now, presenting the latest in the market – Angular 14. This TypeScript-based web app framework, unleashed on June 2, 2022, was devised by Google and sustained by the current TypeScript 4.7 release. It is a thoughtfully ready and holistic uprise.
Angular Trends
As a web development part, Angular also contributes to all the trends going on with web apps.
- Low or No Code to Built Web app
- Match With Machine Learning and Artificial Intelligence
- Motion UI
- Speech Recognition
Fields Where Angular is Trending In
Progressive Web Page
It makes it super easy to transform a web app into a progressive web app with the assistance of pristine inline commands, and that is why it opts often.
Single Page Application
Angular is meant for SPA and is popular because of its user behavior and discrepancies, also allowing a long span of components converged with it.
Enterprise Web Application
Being a TypeScript-based open source web framework, it has all the facilities to contribute to the enterprise-level project.
The Future of Angular
Angular obtains numerous attribute requests both from Google and the Angular community, with continued examination and evaluation to devise their roadmap to prioritize requests. Further, it is having brighter futures aiming to produce things more manageable and quicker.
- Angular is functioning to emphasize text times and debug procedures for which they are focusing on stack traces (a new feature) that will show the programmer the exact code line where the error has occurred.
- They enhance the programmer’s build functioning and decrease maintenance expenses by diffusing the compiler as a plugin of the TypeScript compiler.
- They are also trying to move the code into a library that will eliminate framework overhead and keep the size smaller.
- Ngmodules will be optional from now on, which will reduce the code size that has to be loaded in the browser. Overall making it easier to manage.
- Adding directives to host components allows programmers to enrich their constituents with more demeanors without inheritance.
Top Brands Using Angular
So, as we discussed earlier also, Angular is one of the pronounced web development frameworks; it is the choice of some of the existing top brands. It has a very active community of Google and Angular that gives constant improvisation to it. Some of the pronounced brands that have utilized Angular are:

Last Words
Angular is already offering dynamic web apps and yet has a lot of sounders favors given to the creators. It is further aimed to make it more straightforward to make web apps. We have already looked at its evolution since its release, some of Angular trends, and the forthcoming contributions of Angular.
If, standing as an entrepreneur, you are scrutinizing hiring an Angular developer, Elluminati Inc is all set with a team of pronounced programmers to function for the dream project.



