React Security Best Practices: Avoid Vulnerabilities in Web Apps

React.js is accounted to be one of the well-known frameworks used to build user interface elements for mobile apps and single-page apps. However, deciding to use any language or framework, a surety of it enabling to build safe digital solutions is a sine qua non. So here we are to explore React Security Best Practices to build unassailable apps and avoid React vulnerabilities for business and app users.
React is an open-source JavaScript library used to devise the front end of applications. It’s assertive and effortless, to begin with, if you desire to design an interactive user end of the app with durable elements. There are numerous justifications for why you opt for React for front-end requirements, like its flexibility, ease of use, simplicity, and customizability.
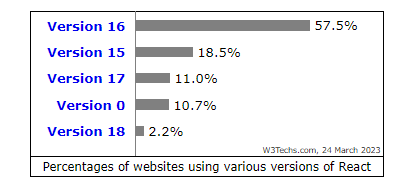
React is preferred by 4.1% of all the websites whose JavaScript library we know. This is 3.4% of all websites. Further, there are various versions of React that are utilized by developers for the benefit of building apps like stable code structure, faster rendering, and so on.

Source:w3techs
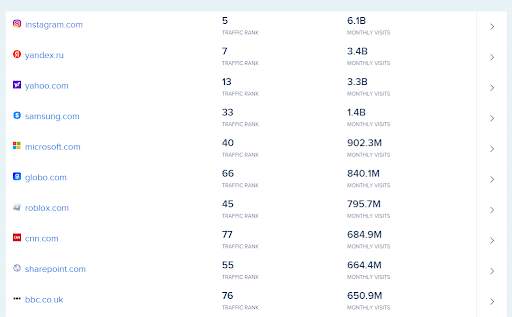
Until that day, there were numerous prominent firms choosing React to build their websites and web apps, some of which are mentioned in the list below.

Source: SimilarTech
In a world where technology is dominant, we can find both – good and bad in it. So working on any tech stack to build apps and software is quite a task, to prefer which technology to choose. As we see, React is preferred by numerous for significant reasons. But there are a few circumstances it is requisite to be cognizant of when utilizing it for your business assignments.
React Vulnerabilities for Web Applications
Whichever industry an app belongs to, there is a huge chunk of user data generated, and when there comes the data, there is a possibility this data is unprotected from many cyber attacks. Since React offers these many benefits, it is likely to ignore its hazards and vulnerabilities. So in the article, we will throw light on numerous vulnerabilities.
Out of all the front-end frameworks available, React is less inclined to cyber raids. Yet it has a few, so let’s dive into them.
React is consistent with other open-source elements, it has the least default security settings, and that is where it gets vulnerable to safety labels.
React overcomes infringement of privacy restrictions in the possibility of data infringements, and as mentioned earlier also, any business using the web app or mobile app will generate an immense quantity of confidential data and is also shared.
Without the security components within the app, the React app is left with no major purpose, and there comes the significance of erring on the side of warning and overcoming and being prepared to act against those menaces.
Repeated React Security Risks: Explore With Solutions
While you are running or building an app with React, there are some common React security risks that you ought to be cognizant of. Well, one cant’s list all here as it is continuously updated for betterment; here are some frequent and expected security hazards listed which are well-known.
Dangerous Script/URL Injection
When an attacker tries to devise or inject new pages on the existing page, users will be directed to the other page irrelevantly. Preferring the tag and URLs to the link page, make sure about adding the payloads prefixed with JavaScript preventing attackers.
Solution:
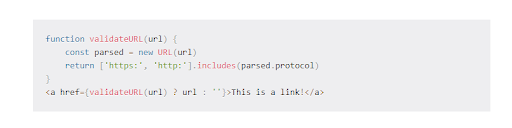
Substantiate the URL with HTTP or HTTPS protocols

One more way to protect against malevolent script injection is the allowlist/blocklist approach. Well, as the name suggests, it lists all the websites that are permitted and obstructed. Probably listing all the sites for the block lists is harder and can be predictable to sense the threats from some sites, so making an Allowlist of all the safe links and blocking the rest of all the sites could be helpful.
Cross-Site Scripting (XSS)
It is a type of safety vulnerability in web apps, enabling an attacker to imply client-side scripts into web apps viewed by other users. The reason behind this invasion is that assailants want to bypass access authorities, such as the same-origin policy.
Solution:
Rate limitations on API. Regulate the request limits from a source to a distinct IP. One can utilize app-level limitations.
Prefer default data binding with the curly braces ({}), which will make React getaway worth guarding against XSS invasions. This is for the possibility of rendering textContent and non-HTML facets.
Operate JSX data binding syntax ({}) to determine data in your components.
Do this:

Dodge dynamic characteristic worths without custom validation.
Avoid this:

Assure that this doesn’t affect the experience of the users of the app.
Secure React server-side rendering.
Server-side rendering is one of the advantages and is also causing the app to be exposed to infringements. In the earliest stage app, React apps use Redux, which imposes JSON, which makes it risky as it does not determine the liable data.
Solution:
Preferring regular expression may avoid this risk. Also, the utilization of the serialized Javascript package helps.
Threat From Old React Library
The older version of the React library had many susceptibilities, with many protection risks.
Circumvent prefers those older versions of react and react-don and operates the npm command to see the advanced edition and their dependencies.
Direct DOM Admission
The direct DOM admission makes the app exposed due to refs, findDomNode(), and innerHTML being vulnerable. Prevent the usage of these approaches and wield the dangerouslySetInnerHTML to fulfill such intentions. And also filter it before insinuating it functioning dompurify.
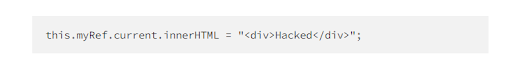
Do’s

Don’t

Render Dangerous HTML
HTML code commands rendering, periodically scrutinizing an HTML document, and writing a new HTML document that protects only whatever tags are defined as “safe” and required. Nevertheless, there is a prospect that an HTML tag will be incorporated into DOM nodes with dangerouslySetInnerHTML. This notifies the programmers that the code is insecure.
Solution:
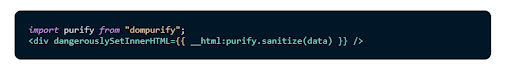
Use a sanitization library like dompurify on any values before positioning them into the dangerouslySetInnerHTML prop. Also, develop a guarding element that can be preferred by developers for further use.
Do this:

Best Practices To Protect React App
Don’t serialize sensitive data
JSON.stringify() is a function that transforms any data into a string even though it is prone to danger. And an attacker can successfully inject malicious JS objects which can modify valid data. Therefore, avoid the initial stage of the app with JSON values.
Detect vulnerable versions of React
Use the version of React that is not prone to threats as the initially released versions. Use the npm audit command to verify dependency vulnerabilities.
Configuring security Linters
These Linter settings and plugins detect malware and advise any suggestions against the vulnerabilities automatically. Prefer a library like a husky, set up a pre-commit hook that discards if security-related Linter problems are recognized.
Avoiding Dangerous Library Code
Library code sometimes inserts HTML into the DOM, which is then vulnerable to threats. So avoid using the library code for React security.
Enforce a Web Application Firewall
It protects malicious data from network traffic by detecting and proofing unwanted data. One can implement the firewall in different ways: network-based, firewalls based and cloud-based.
Wrapping Up
There we reach the end of the article, exploring vulnerabilities and threats to reacts.js. Thereby exploring the best practices for React security. Also, there comes the responsibility of the developers to ensure the security of the application for the highest quality outputs for a business. With the increase in the rise of cyber attacks, exploiting more and more loopholes to make your react app secure is quite complex. Yet precaution is better than damage. Adopt all the possible security practices right from the start.
If you are looking to build your React app, hire Reactjs developers from Elluminati, who ensure all the essential steps to build reliable and secure applications for any business dimension.