React Developer Skills: Requisites To Know Before Hiring in 2023

Known for bringing favorite shows or movies into people’s homes, Netflix has indeed set a benchmark – a fantastic web application with an appealing UI and the potential to deliver 10 billion hours of content to approx. 200 million users every single day.
Fascinating, right?
Highlights
Yes, this is the most surprising thing that happened in the entertainment industry, and to achieve this level of performance and scalability in the application, React.js has been used in the web app development industry. Surely, the technology world keeps changing with time, and many frameworks and tools are available in the market to make developers’ tasks easy. However, if we talk about the frontend frameworks, the JavaScript library holds the top position.
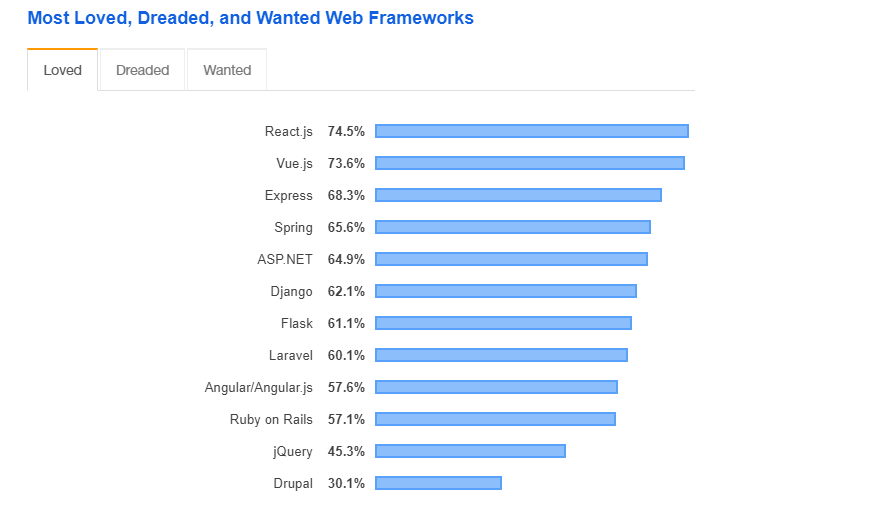
There are a plethora of JavaScript-based frontend frameworks; all offer similar functionalities and all their own ups and downs. In fact, sometimes, it can be confusing to pick between Angular and React as both are the most popular frameworks and are used by large corporations. However, currently, React is the best JavaScript library; it is the only sophisticated framework that runs in the browser and allows the development of highly responsive web applications.

React.js is an open-source, ever-evolving JavaScript framework or, as some might say, a frontend library. One of its best credentials is that it has been selected by numerous organizations worldwide, like Netflix, Pinterest, Uber, Reddit, Skype, Facebook, Instagram, and WhatsApp. So it’s not surprising that Facebook engineers developed the last three since they developed React.
The React platform gives you a lot of options when it comes to creating a digital platform that meets your needs. The only problem is that you’ll need a person with React developer skills The best way to reach your goals is to work with people who know how to handle projects professionally. This content is meant to help you decide what skills you need to evaluate while recruiting React developers to accomplish your goals.
Skills You Must Look For React.js Developer
In terms of popularity and scope of application, React has become one of the most widely used front-end development frameworks since its inception by Facebook in 2015. This is because it performs wonderfully in the browser and is highly responsive to web applications. Moreover, you don’t need to rewrite the whole code whenever you create a new feature or application.
In order to build powerful web applications, you should have a person with React developer skills who can make the most out of this feature-rich platform. Moreover, it is also essential that whoever you hire should be capable of creating high-performing and bug-free applications. For a better understating, here we have divided the skill set into two major parts,
- Technical or hard skill
- Soft skills
Technical skills are the core skills required for the job, while soft skills consist of some personality traits. Let’s discuss each of them in detail. Shall we?
React Developer Skills incomplete without Technical skills
Any application development framework you choose indeed eases the task of the developer, but to ensure that the particular framework or library is used to its full potential, an organization needs to hire React developers that possess the needed technical skills and knowledge of technology and programming languages to build robust applications. The most important technical skills are:
JSX
In the ReactJS environment, JSX is an extension of HTML and CSS and is widely regarded as a key component. React JS developers do not need to learn HTML. Much of the interaction is handled by JSX, ReactJS’ syntactic extension.
Its main advantage over React API is that it enables developers to construct apps that would otherwise be impossible with React API. JSX is an abstract layer built on top of React.createElement().
JavaScript Basic +ES6
Without a basic understanding of ES6 and JavaScript fundamentals, one cannot move forward in ReactJS. Evaluate the following essential things:
- Variables and scoping
- Arrays and objectives
- Array methods
- Array functions
- DOM Manipulations and event handlers
- The “Class” keyword
In addition to JavaScript, you should be conversant and adept with ES6. In order to optimize the framework for JavaScript Fundamentals and ES6, hire a developer who is fluent in both languages. In addition to being a competent reference for react programming, JavaScript is also a competent language for implementing web services. Online applications can be developed with ES6.
Node + NPM
Shocking right? Well, that’s insufficient because other little software packages are needed to extend a React library. And NPM makes it feasible. The Node package manager is included with the Node.js installation. With NPM, developers may download and install software packages from the NPM registry, a cloud repository for dependencies. So the developer of ReactJS will be able to create applications by using their strong expertise in Node and NPM.
Git
The Git toolbox should be familiar to every developer. They have the freedom to add to or update projects on various coding discussion boards, including GitHub, Gitlab, and BitBucket. Merging methods, addressing disagreements, and using push and pull to question changes are some of the frequently carried out tasks. The developer must be familiar with these platforms, which include:
- Keeping a record of modifications with comments
- Merging multiple strategies
- Managing merge conflicts
Virtual DOM
React makes use of a virtual DOM to prevent performance loss from manual UI manipulation. Simply said, the virtual DOM is a representation of the real DOM. The virtual DOM is updated rather than the real DOM each time the state of our program changes. A virtual DOM is essentially represented as a tree. Each element is a node in this tree, and if the state of any of them changes, a new virtual DOM tree that is distinct from the previous one is created.
Core Fundamentals of HTML,CSS and JavaScripts
The clarity of the fundamentals is the most precious thing you can possess. Simple websites may be built using HTML and CSS as their foundation, and you can add a tonne of features to an application by using JavaScript. There is nothing else you need. And it might just take a few weeks to get skilled at it. Additionally, ReactJS developers must have a fundamental understanding of how to use HTML, CSS, and JS tools and components.
- HTML Tags
- CSS Selectors
- Box model and Border box
- Writing apps with media queries
Although these fundamentals are nothing new, they are essential for creating a successful application that would ultimately help the company.
So, these were the most essential technical skills a ReactJS developer should have to build a better and more robust product. But here, we should not forget that the developer needs to work with teammates and clients, so he/she should have some soft skills to establish a strong organizational culture. So let’s take a peek at soft skills.
Must-have Soft Skills to Create Positive Environment
Contrary to popular belief, even developers require soft skills to do a good job. While technical expertise determines how your software is developed, the effectiveness of your software development team’s collaboration often determines the quality of your product.
Your team members require more than just their left brains to play well together. For the team’s integrity to be strengthened, they require a certain set of interpersonal skills and personality traits. So what soft skills should developers have that benefit them most, no matter in which industry they work? Have a look,
- Emotional Intelligence/ Empathy
- Strong communication skill
- Self-learning
- Patience
- Problem-solving
- Teamwork
- Open-mindedness
- Creative
- Time management
- Adaptability
Pro Tip
- if you tend to multitask, using methods like the Pomodoro technique, in which you work on one activity for a predetermined amount of time before pausing and returning to it, or the Kanban method, in which you visualize your activities, might help you establish a pattern or improve your ability to concentrate.
- Developers must get along with people in order to succeed, whether they are part of a team of developers, designers, or a project team. Working well with others makes the project you’re working on more enjoyable and increases the likelihood that you’ll get future assistance. Although you might not always agree with the team members, having a variety of viewpoints promotes the development of more successful businesses.
Concluding Thoughts
Finding qualified developers is not an easy task. However, these technical and soft skills will make a big difference in what your new hire can bring to the table and what value he/she will add to the business. Often, the difference between a developer and a great developer relies on the soft skills mentioned over here.
At Elluminati Inc, we focus strongly on frontend development since these are the skills that any ReactJS developer should have. So what are you waiting for? Get end-to-end solutions for unparalleled frontend experts as our ReactJS developers are accountable for catering to different industries globally.